Getting Started
Setting up your Job Board account
How to connect Quickbooks Online to the Job Board version
Launch jobs from Orders - Job board version
Job Board Only version Vs Pro version
Setting up your Pro account
Flagging a user as a "Sales Rep"
shopVOX Pro User Types
Forms: Editing the User Interface
How to Change Password
How Do I Create a New User?
What size should my logo be so it can appear in email PDFs?
Account Settings for your Pro account
shopVOX Work Flow - The Big Picture
Roles: How to restrict access for certain users
Protect Your Bottom Line with Terms and Conditions
Transferring data from my old system to shopVOX
POS Settings - General
Outsourced PO PDF - details your Vendors need to know
PDF Settings
How are Users Billed?
Common Questions About Users
How to import your customers and contacts from a spreadsheet
How to configure the SMTP settings for your email
User Roles and Permissions Explained
POS Settings – Sales Taxes
Five challenges to consider when setting up your Account
Adding new customers
shopVOX Pro Job board Filters
Training resources
Pricing
Create your first Pricing Template - a visual guide
What is a product?
shopVOX Pricing Templates
Building a Product: The Basics of Using Pricing Templates
Accounting sync setup
Transaction Number Sequencing
Setup Xero accounting integration
Common QB Questions
shopVOX Setup of Tax Codes for Quickbooks Canada Desktop/Online
How to Connect to Quickbooks Online using the Setup Wizard
How to Connect to Quickbooks Desktop version using the Setup Wizard
How to setup Sage Business Cloud Accounting integration
Getting started Guide
Save Time with Emailed Document Templates
Notifications: Keep your entire team up to date
shopVOX Compatibility
Top 10 flows in shopVOX for a typical shop
Introduction to ShopVOX
How to create a Sales Order
Microsoft Outlook - Two Factor Authentication
Avalara AvaTax - Sales tax setup guide
Sales
Managing Customer and Leads
Managing dates on Quotes, Sales Orders, and Invoices
How to Add a Special Note to a Customer Document ?
How Do I Group Contacts Together?
Customer Alerts & Flags
Inactive Customers Report
How Do I Group Customers Together?
Merge Customers
Adding new Contacts to Existing Customers
Set up different pricing levels for different customers
Update: Editing Existing Contacts - GDPR Compliance
What are Sales Leads?
Sales Lead or straight to Quote?
Sample Sales Lead Pipeline
What is a CRM system?
Win more business with Sales Leads
Why use Sales Leads?
Sales Leads Guide
Create Sales Leads automatically from the contact form on your website
How do I add a Quote from a Sales Lead?
Sales Order States
How to Create a New Sales Lead in shopVOX
How to Create a Quote
Sales goals - Setting up for Success!
Drive results with the Sales - Production Thermometer
Adding Shipping Charges to a Transaction
Quote Approval Email Feature: Adding Attachments
Use the Roll Up feature to combine pricing for multiple line items
Quote States
Adding Images to a Quote/Sales Order/Invoice PDF
What is the Sales Process?
Quote Review - Send Approval Email
How to use the Quick Quote Feature
What is a Sales Pipeline?
Mark invoices as Delivered, Shipped or Picked up
Quoting Screen Printed Apparel
Products & Pricing
Basic Pricing concepts
What are Pricing Types?
Create Your First Product
What is the difference between Standard, Cost+ and Product Pricing?
How do I add a product category?
Pricing Attributes
Materials - Understanding, Adding and Adjusting
Labor Rates and Machine Rates
Shipping, Setup, Finance & Miscellaneous Charges
Building a Product and understanding Pricing Templates. Watch the webinar!
Building Products using Grid Pricing
Pricing products using the Panels UI
Using Variants for different Pricing Structures
Advanced Pricing concepts
Modifying Starter Products: Remove installation and design services if they are not taxable in your area.
Setting up second side pricing for a Product
Vendor Pricing: adding to Materials
Using Logic in your Pricing Templates
How does Wastage work in shopVOX?
Job Costing - Estimated vs. Actual
Modify Material, Labor rate & Machine rate formulas within a Product
Deactivating and Deleting Products
How to make your invoice line items editable
Re-Calculating Bill Of Materials (BOM)
What's the difference between Margin, Markup %, and Markup Multiplier ?
How to adjust the bill of materials (BOM) for situational purposes
No Total PDF: How to give a customer options without totaling the whole Quote
What is the Sell/Buy Ratio?
Customizing Line Item Descriptions
Custom Fields in shopVOX
How to increase prices for your Products by a percentage
Setting up Products priced by the Square Inch
Product: Business Cards using Grid Pricing
Adding Pricing Template to a Grid Product
Problems with Grid Product - Who can I contact for help?
How to Import Grid Pricing from a Spreadsheet ?
What is the difference between range and volume discounts?
How can I give a discount for a product for a single customer?
Grid Pricing Webinar
Examples of Grid Pricing Products
Master Pricing Guide
Production Management
Job Board management
Adding your Job Board to your TV
Why create jobs and use the job board?
How to Generate a Completed Jobs Report
A guide to the Job Board
Job Board - Different Views
Change default job view
Full screen Job Board
Making Job Board Line Items More Unique
How and when to use Create Combined Jobs
Workflow templates
Proofing
How to upload a proof to your job ?
How do I send Multiple versions as options to the customer to choose from?
How do I send several proofs for the different items on my transaction?
Does shopVOX support multiple page proofs?
Get artwork approved faster with Online Proofing
Scheduler
Managing your schedule with the Shop Calendar and Shop Scheduler
Shop Calendar and Shop Scheduler: Overview - is it right for my shop?
Will changes made on an Invoice or Sales Order Line item be updated to the Work Order details?
Is Inventory for Me?
How Do I Require a Payment before a Job can be started?
Using Create Combined Job to group line items for production
What are Projects?
Material Requisitions
Accounting and Reporting
QuickBooks Online
How to export customer data from QuickBooks Online
Quickbooks Online: Common Sync Errors
Automatic Sales Tax Rates and QuickBooks Online
How to Sync to Quickbooks Online
ACH Payment
QuickBooks Desktop
How to export customers & contacts from Quickbooks Desktop?
Quickbooks Desktop: Common Sync Errors
How to Sync to Quickbooks Desktop
Xero
Reports
How to send invoice statements to customers with the Collections report
Daily Sales and Payments report
Daily Activity Report
How to create progress invoices ?
Sales Tax Groups and Combined Tax Rates
MYOB Export & Sage 50 Export
How to refund credit card transactions processed via shopVOX & Authorize.net
Square Payment Integration
Prevent QuickBooks sync errors by excluding special characters and limits
Take in-store credit card payments with a USB credit card swiper
Sales Commission
Line item Taxable / Non-Taxable logic - Video
How Do Credit Memos and Refunds Work in shopVOX?
Differences between USA QuickBooks Online and Non-USA QuickBooks Online
Accounting wins! Strategies for using shopVOX for business growth.
Creating & sending Statements in shopVOX
Sales Tax Rates
Industry Specific Content
Sign Industry
How to Price Vinyl Printing
How to Price Banners
How to Price Banner Stands
Pricing Scenarios: Banners
Product: Yard Signs using Grid Pricing
How to Price Vehicle Wraps
Apparel Industry
Promotional Items: adding Labor cost & Base Product cost to Purchase Orders
Adding your own Variants for Embroidery and Screen Printing
How do I stop the price for my apparel from recalculating when I update the quote or sales order?
How do I add customer supplied garments to a quote or sales order?
Blank Apparel - Integrated Supplier Catalogs
Adding Promotional Products to your Quotes and Sales Orders
Dynamic Size Selection on Apparel UI
Apparel UI - Catalog Pricing Flag
How to add Screen Printed Apparel to Quotes and Sales Orders ?
How to price Screen Printing
How to customize the standard Screen Printing locations
How do I quote multiple options or quantities of shirts or hats?
How to price Screen Printing - case study
How do I add apparel styles that aren't listed in the integrated catalogs?
Importing custom catalogs for apparel from other suppliers
How do I see a detailed breakdown of cost and price of apparel?
How do add additional apparel styles or colors to a quote or sales order?
Apparel Decoration Order Guide
Master Guide to Apparel Decoration
MSRP Catalog pricing - setting a Fixed price for Apparel items
SanMar apparel catalog integration
Automation & Integrations
Shipping
UPS Shipping Integration - Access Keys
FedEx Shipping Integration
Creating a shipment
Shipping Profiles
APIs
shopVOX API
How does an API work?
What is JSON?
Where can my get my shopVOX API credentials?
What is an API?
Can the shopVOX API accept tracking numbers on shipped orders?
Does shopVOX do custom development?
Setting up the Gmail and Outlook Email Integrations with @mail feature
Master Guide to Automation & Integration
How to update your current contact form integration to include uploaded files
What are some popular advantages when using Zapier?
How to add form submissions as Sales Leads in shopVOX
How to send Shopify orders to Sales Orders in shopVOX
shopVOX Go!
How to add Third party Shipping account to a Customer ?
I'm having an issue with the shopVOX APIs. Who do I contact?
How do I build my own custom integration?
Does shopVOX integrate with Salesforce?
Does shopVOX integrate with Microsoft Project?
How Purchase orders work in shopVOX
Setting up Mailchimp integration
Customize your account with Add-on Features
Scheduled Actions - What are they and what can I do with them
API/WebHooks integration feature
Setting up Constant Contact integration
FAQs
shopVOX specific terms
What happens when a Job is completed?
QuickBooks - Classes
Key terms explained
Divisions Add-On
Uploading vs Linking Assets
Why doesn't Material have Volume Discount, only Range Discount?
What does Capacity in Minutes mean?
Common questions
Why can't I print the PDF documents directly, instead of downloading?
How can I print invoices to mail to my customers?
I can't use my email address? shopVOX says email has already been taken.
How do I re-activate the disabled user?
How can I send a quote and a proof together in one email to my customer?
Where do jobs "fit" in the order process in ShopVOX?
What is the Admin checkbox for when creating a new user?
How to Set Up and Use the Inventory Feature
How can I change the workflow template for a job?
How Can I Upload an Image of a Product on a Job Line Item?
Customers- Credit Limits, Stop Supply & Disable
What Does "Group" Mean When Creating a New Customer?
New to Quickbooks While Using ShopVOX
How to increase Database size ?
Hex Color file to match PMS color chart
Can customers download uploaded proofs?
How do I update contact info?
How can I raise a PRO-FORMA or DOWN-PAYMENT Invoice?
How do I add new products?
Can we chat internally with other users?
How to enable login only from static IP address
How can I delete a job?
Who should be assigned the Customer Review step in online proofing?
Opening PDFs directly in your browser
How to hide the thumbnail image in proof emails
What does the number next to workflow steps mean?
Bulk deleting customers
Optimization tips for the Job board
Errors and Troubleshooting
How do I remove / delete materials, material types, or material categories?
When I convert a quote to a work order, does the name of the order and the line item description carry forward or do I have to rewrite?
shopVOX Chat Feature not working on Firefox Browser
How to clear history from Chrome browser?
Flags to control what prints on customer facing vs internal PDFs
Keep Important Documents Handy with Account Level Assets
How to round your pricing to 2 decimals or 4 decimals
ERROR - Property: amount_in_cents, reason: greater than payment balance.
Control custom line items
Existing Approved Proofs for ReOrders
Advanced Search & Filters
How do I cancel my account?
Powerful Global Search in shopVOX
How can I setup a minimum order amount?
How to optimize your browser for shopVOX
Unable to change the Customer on Order ?
Asset Images and using Image Notes
What is our IP address for the mail server ?
Custom PDF in shopVOX
shopVOX Job Board version
eCommerce
Taking Payments in ShopVOX - what your customers will see
Setup a private storefront for your clients to place orders with a cPortal
How do I enable the free cPortal for a customer?
What is the difference between the Paid and Free versions of cPortal?
Online Ordering Account settings for cPortals & Shopping Cart
How is online payment processing set up?
Webstore & Shopping Cart Examples from shopVOX Users
Webstores for your customers - What are they? and... How to setup!
How to setup Products for a given customer to be able to order from cPortal?
White Label setup instructions
Steps to setup custom URL for paid cPortal
Setting up a Shopping Cart to sell online
What will my customers see on their cPortal?
Webstore vs Shopping Cart
How to create a Discount Code in the eCommerce feature
- All Categories
- Sales
- Managing Customer and Leads
- Create Sales Leads automatically from the contact form on your website
Create Sales Leads automatically from the contact form on your website
This time saving integration will automatically create a new sales lead inside your shopVOX account anytime someone submits the form
Ever get tired of manually entering your leads into shopVOX?
This integration is for you. By automatically creating a Sales Lead when your lead or prospects submits a form on your site - you'll save a ton of time and reduce mistakes.
Here's how to implement it.
How to add to your Wordpress Website
Here are the steps involved.
- Create a contact form page to embed the code
- Create a thank you / submission page
- Copy / paste the HTML code from this article
- Update the "on_success" url to your thank you page url
- Update the "pipeline_name" to match your Pipeline from your shopVOX account
- Copy / paste the Javascript code from this article
- Find your "authToken" and "accountId" from your shopVOX account
- Update those values in the Javascript code
- Update the page and test!
Step by Step Instructions
In this file there are two main sections of the code, one is the actual form with text fields etc., and second, is the java script code that processes this information.
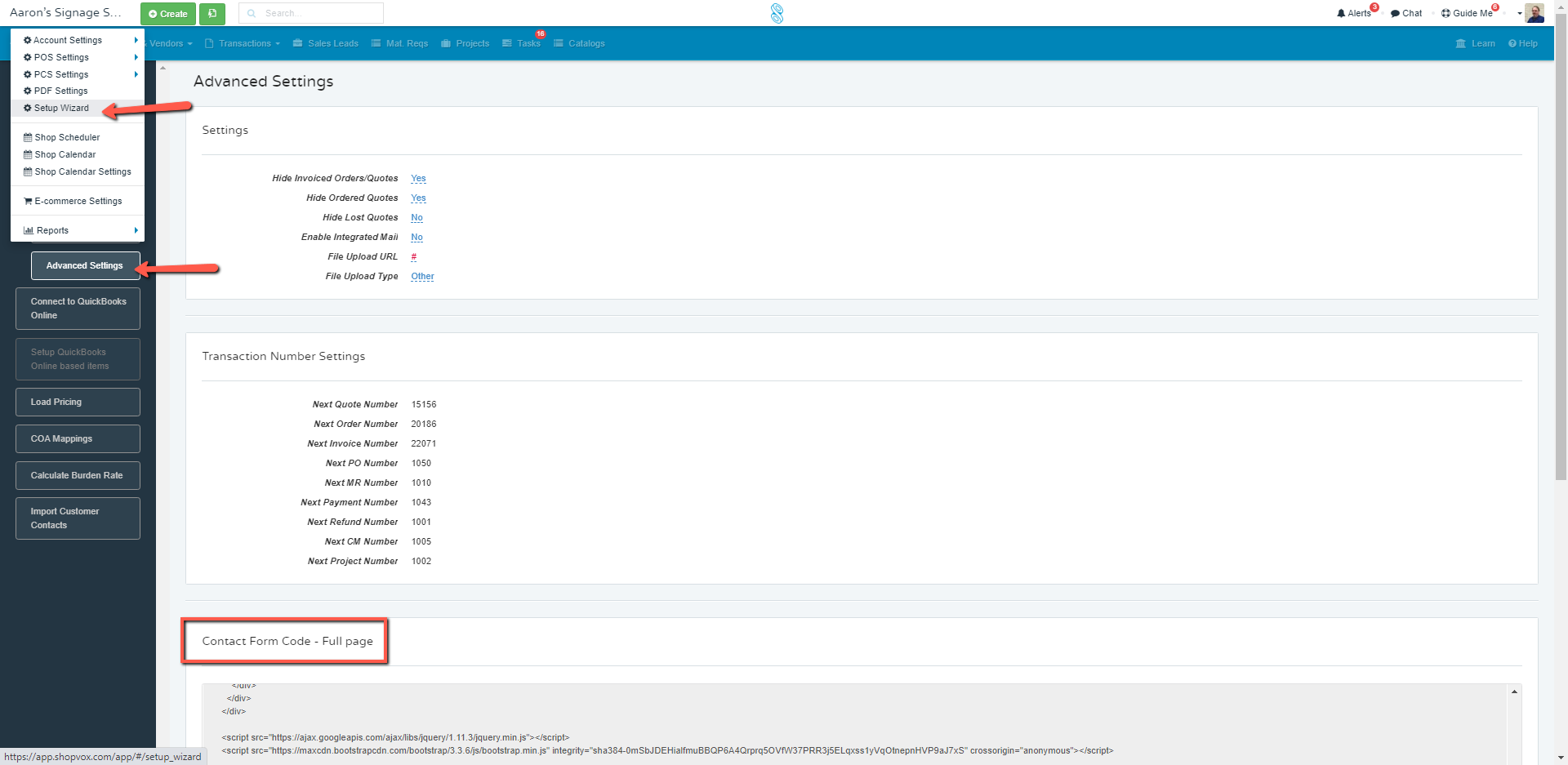
The html form code is this part. Copy everything from below to create your sample form for your end customers to enter the data in a form. Remember this is just a sample, and hence it has only 4 fields, if you want to collect more data then use the API above to see what all info you can push to shopVOX Sales leads and modify your form to have all those fields. If someone in your company understands how to modify this html code, go ahead and make it the way you want it, this is just an example. Optionally, you can skip most of these instructions and get this code straight from your account by going to the Setup Wizard > Advanced button. The code on your account with have the correct AuthToken and accountID, so it is ready to go to add to your website. Unless you would like to modify of course, do that first.

NOTE: Below are sample code snippets. You will need to modify these first before using. See the instructions below.
Form Code Sample (HTML)
<form id="contactForm">
<input type="hidden" name="on_success" id="on_success" value="http://www.shopvox.com">
<input type="hidden" name="pipeline_name" id="pipeline_name" value="Sales Pipeline">
<input type="hidden" name="title" id="title" value="New lead from website">
<input type="hidden" name="lead_source_name" id="lead_source" value="Website Contact Form">
<div class="form-group">
<label for="name">Your Name</label>
<input type="text" name="primaryContactName" class="form-control" id="primary_contact_name" placeholder="Name">
</div>
<div class="form-group">
<label for="name">Phone</label>
<input type="tel" name="phone_number" id="primaryPhone" class="form-control" placeholder="(xxx) xxx-xxxx">
</div>
<div class="form-group">
<label for="name">Company Name</label>
<input type="text" name="company_name" class="form-control" id="company_name" placeholder="Company Name">
</div>
<div class="form-group">
<label for="email">Your Email address</label>
<input type="email" name="email" class="form-control" id="email" placeholder="Email">
</div>
<div class="form-group">
<label for="details">Questions or Comments</label>
<textarea class="form-control" name="details" id="details" rows="3" placeholder="Please enter your questions or comments"></textarea>
</div>
<div class="form-group">
<label for="asset">Asset</label>
<input type="file" name="asset" id="asset"></input>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
The above code creates a form that looks similar to this.

Now in the above code there are two lines you should replace with appropriate info to fit the needs of your shop.
<input type="hidden" name="on_success" id="on_success" value="http://www.shopvox.com">
The purpose of the above line is after the data is posted to QB to which URL you want to re-direct the customer. Put that URL in the place of "http://www.shopvox.com", This could be the URL of your website or your facebook page or what ever web page you want to direct your customer to.
<input type="hidden" name="pipeline_name" id="pipeline_name" value="Sales Pipeline">
The purpose of the above line is tell shopVOX which "Pipe Line" to use for this sales lead. Please make sure the name of the pipeline matches with the pipelines you have created in shopVOX and you will find them here. So, in the above code, replace the value which means replacing "Sales Pipeline" with the name of your pipeline. If you need a reminder of what your Pipeline name is, you can find it by following the sequence in this image:


So that those two pieces of data should be modified, and particularly, the pipeline name should match exactly what is in your shopVOX
Javascript Code Sample
The java script code is this part of the code. What this does is, this basically calls shopVOX to pose the above data to the sales leads.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script>
$(function() {
var authToken = "Insert your authToken here";
var accountId = "Insert your accountId here";
$("#contactForm").submit(function(e) {
e.preventDefault();
var successUrl = $("#contactForm #on_success").attr("value")
var actionUrl = "https://api.shopvox.com/v1/sales_leads.json?authToken="+authToken+"&account_id="+accountId;
$.ajax({
url: actionUrl,
type: "post",
dataType: "json",
processData: false,
contentType: false,
data: new FormData($("#contactForm")[0]),
success: function(data) {
console.log(data);
if (successUrl) {
window.location = successUrl;
}
},
error: function(xhr, status, error) {
alert(error);
console.log(xhr, status, error);
}
});
});
});
</script>
Just like in the form code in the java script also you need to set two pieces of information from your account and these two lines are
var authToken = "AUTH_TOKEN" and var accountId = "ACCOUNT_ID"
The above token is to tell shopVOX whose credentials to use to post to shopVOX. And each user in shopVOX will have a "Auth_Token" and you can find it in the User settings here.
The following is how to get to the user settings.

And when you go to that User settings you will see their credentials and also the account ID, both of these pieces of info is needed and will replace the two tags shown (highlighted).

That's it!
- You can add these two pieces of code to your contact form web page and then test it out to see if the info from the contact form shows up as a sales lead in shopVOX
- Make sure you add some captcha or some other form of security to make sure bots don't enter bad data to your account.
If you have any questions, chat with us online or send an email to support@shopvox.com.
FAQs
How can I add another field to this contact form?
If you know HTML and Javascript, you could add as many fields as you like to this form. You'll need to ensure they map to the correct fields inside our Sales Lead API.
If you're not 100% comfortable with HTML and Javascript code - we'd absolutely recommend you hire a web developer to help you with this.
While we'll try to help you solve any issues, we're not liable for any issues or trouble caused by an improperly setup integration.